プレイスマークを置く位置を決定するためには,最低限座標の緯度経度を取得することが必要です.以下のサイトを利用して,緯度経度のデータを取得します.
ジオコーディング http://www.geocoding.jp/
住所,ランドマークの名前,駅の名前などから 経度 緯度 を検索するWebサイト.
緯度・経度算出(For GoogleMap) http://42.195km.net/run-wiki/googlexy.htm
GoogleMapを利用してインタラクティブに 経度 緯度 を取得するWebサイト.
「新宿御苑」の場合,以下の緯度と経度を取得できます.
座標(WGS84): 緯度 35度41分13.337秒(35.687038), 経度 139度42分38.477秒(139.710688)
取得した緯度と経度を利用して,以下を記述します.
<coordinates>139.710688, 35.687038, 0</coordinates>
この記述はKML(Keyhole Markup Language)で記述されています.KML(Keyhole Markup Language)は,Google EarthやGoogle Map上で情報表示のために利用することができるマークアップ言語です.プレイスマークの位置を特定するためには,coordinatesタグを用いて,
「経度,緯度,高さ」の順に(カンマ)で区切って記述します.
<coordinates>経度, 緯度, 高さ</coordinates>
テキストエディタを利用して,以下のようなKMLファイルを作成します.作成したファイルは,文字コードをUnicode(UTF-8)として保存してください.
| KMLファイルのサンプルコード |
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.0">
<Placemark>
<description>新宿御苑</description>
<name>新宿御苑!</name>
<LookAt>
<longitude>139.710688</longitude>
<latitude>35.687038</latitude>
<range>305.8880792294568</range>
<tilt>46.72425699662645</tilt>
<heading>49.06133439171233</heading>
</LookAt>
<visibility>1</visibility>
<Style>
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/parks.png</href>
</Icon>
</IconStyle>
</Style>
<Point>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<coordinates>139.710688, 35.687038, 0</coordinates>
</Point>
</Placemark>
</kml>
|
|
上のサンプルコードのファイルは
こちらにあります.
(オフラインの場合は,この項は飛ばして,次項へ進みます)
上のサンプルコードを,拡張子kml(ファイル名:~.kml)で保存します.このファイルをFTPで,Webサーバにアップロードします.
Web上にアップロードする際,MIMEタイプの設定を行ってない場合は,Webサイトに「.htaccessファイル」を置く必要があります.MIMEの設定については
こちらを参照してください.
このアップロードが完了したら,ブラウザで当該サイトのURLを指定してアクセスします.Google Earthが立ち上がり,新宿御苑の画像が表示されます.

以下では,上のサンプルで使われている様々な要素(タグ)について簡単に説明します.
情報が必要な場合は,まず
KMLリファレンスを参照してください.利用できる要素の説明を見ることができます.
以下は,基本的な要素について解説します.
このKMLファイルでは,<Placemark>という要素が使われています.
この要素を利用すると,プレイスマークの作成に関する詳細を規定することができます.
<Placemark>
<description>新宿御苑</description>
<name>新宿御苑!</name>
<LookAt>
<longitude>139.710688</longitude>
<latitude>35.687038</latitude>
<range>305.8880792294568</range>
<tilt>46.72425699662645</tilt>
<heading>49.06133439171233</heading>
</LookAt>
・
・
・
</Placemark>
<Placemark>の要素としては,次のようなものがあります.
| <description> |
バルーンに表示される説明 |
| <name> |
プレイスマークの脇に表示される名称 |
| <LookAt> |
プレイスマークの見え方の指定 |
また,
<LookAt>内の子要素としては,以下のようなものがあります.
| <longitude>, <latitude> |
ビューの中心の緯度と経度を設定できる(プレイスマークのアイコンの位置とは必ずしも一致しない).<longitude>は緯度,<latitude>は経度.なお,プレイスマークのアイコンの位置は<coordinates>で設定するが,<LookAt>が指定されていれば,この<LookAt>の位置情報をもとに表示を行う. |
| <altitude>, <altitudeMode> |
<altitude>はメートル単位で高度を指定.これを指定した場合は,<altitudeMode>で高度の設定に関して詳細の設定を行う. |
| <range> |
画面の中心から視点までの距離をメートルで指定 |
| <tilt> |
地平を傾けた角度を指定.0から90の間で設定できる.(0:真上から見下ろす角度,90:地平に沿って眺める角度) |
| <heading> |
方位を回転させた角度.北向きが0,東が90,西が-90,-180から180までの範囲で設定. |
<LookAt>のビューの保存は,Google Earth上で行うことができます.プレイスマークのプロパティの表示タブを開き,「現在のビューのスナップショット」をクリックします.「OK」をクリックしてプロパティを閉じると,その時点のビューが<LookAt>に設定されて保存されます.このデータを保存する場合は,メニューバーから「ファイル」→「保存」→「名前をつけて場所を保存」を選択し,保存するファイルの種類としてkmlを選択して保存します.このファイルを開くことで,データを参照することができます.
次に出てくる
<visibility>,
<visibility>1</visibility>
<visibility>は,最初に読み込むときに3Dビューアに描画するかどうかを指定します.0か1のいずれかの値をとります.
以下のアイコンに関する記述は以下のとおりです.
<Style>
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles
/kml/shapes/parks.png</href>
</Icon>
</IconStyle>
</Style>
<Style>で囲まれた部分は,呼び出し可能なスタイルのグループを定義します.このタグを書いていない場合,上から4行目のHTTPアドレスで参照しているアイコン画像を参照することができませんので注意が必要です.
<IconStyle>は,Google Earthの場所パネルや3Dビューアでのプレイスマークのポイントに対するアイコンの描画方法を指定します.
<Icon>は,アイコンの画像を指定します.このアイコン画像は,
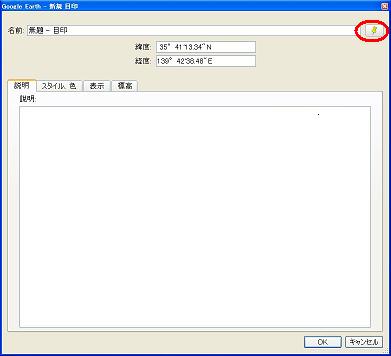
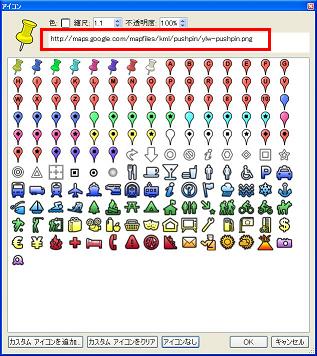
Google Earthの画面のツールバーから黄色いピン(目印の追加ボタン)をクリックし,表示された「Google Earth - 新規 目印」の画面の右上部にある,小さい黄色いピンのアイコンをクリックすれば探すことができます.

このアイコンをクリックすると,一覧表が表示され,そこから視覚的に探すことができます.

自作のアイコンをここに追加することも可能です.<Icon>タグの子要素は<href>のみで,アイコンを読み込むために使用するHTTPアドレスかローカルファイルを指定します.
以下のような要素もあります.上のサンプルでは使用していませんが,必要に応じてKMLリファレンスで利用方法を調査して,実際に利用してみることが可能です.
| <Camera> |
プレイスマークに関する特殊な見え方の指定 |
| <styleUrl> |
スタイルを記述した部分との連携を指定 |
| <Point> |
アイコンの位置 |
| <Snippet> |
左側のパネル内に表示されるプレイスマーク名の下に小さく説明文を表示する,その説明文の内容 |

